zaaReloaded2
Erweiterung für Microsoft® Word 2010-2013, das die Zentrale Arztbriefablage (ZAA) um Funktionen für das Formatieren von Laborwerten erweitert.
Anleitung

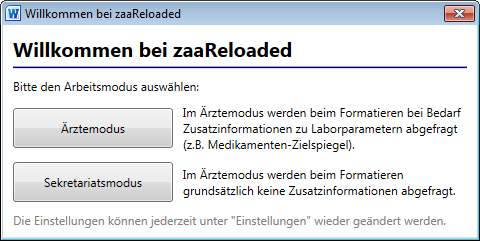
Beim allerersten Mal, wenn das Add-in zusammen mit Word gestartet wird, wird man gefragt, in welchem Modus das Add-in operieren soll. Im Ärztemodus wird man ggf. aufgefordert, Zusatzinformationen zu Laborparametern (z.B. Ziel-Spiegel von Medikamenten) anzugeben; im Sekretariatsmodus unterbleiben solche Nachfragen.
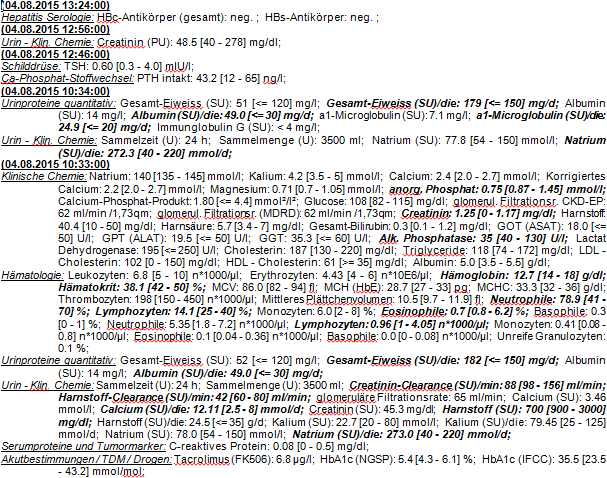
1. Labor einfügen

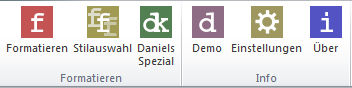
2. zaaReloaded-Funktion aufrufen

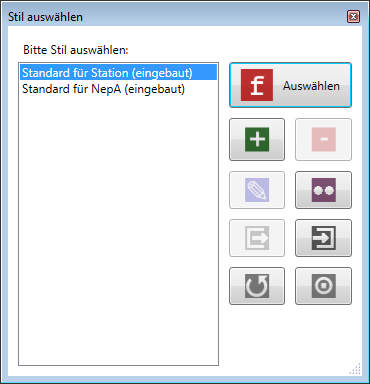
3. Ggf. Stil auswählen

4. Ggf. Kommentar ergänzen

5. Fertig!

Updates
Das Addin sucht täglich nach Updates und lädt und installiert diese bei Bedarf im Hintergrund.
Anpassen
zaaReloaded liest die Laborwerte aus einem Arztbrief ein, analysiert sie, und gibt sie entsprechend einem vom Benutzer programmierbaren Stil wieder aus.
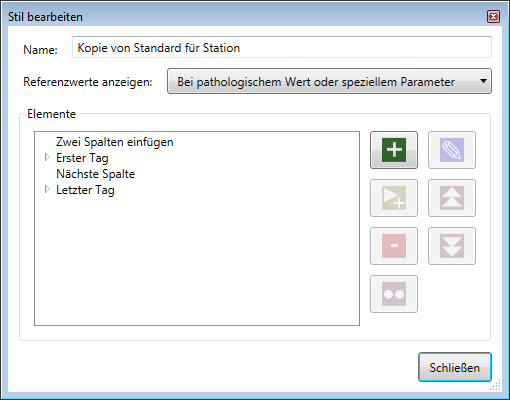
 Screenshot des Stil-Editors
Screenshot des Stil-Editors
Das Addin enthält einen Stil-Editor, mit dem die eingebauten Stile bearbeitet und neue Stile entworfen werden können. Stile können importiert und exportiert werden.
Bei einem Stil kann definiert werden, ob pathologische Laborwerte auf bestimmte Weise hervorgehoben werden sollen (fett, kursiv, unterstrichen), und in welchen Situationen der Referenzbereich ausgegeben werden soll: Niemals, immer oder bei pathologischen Werten und/oder Parametern, die intern als "speziell" markiert sind (s.u.).
Die Stile bestehen aus sogenannten Elementen, die der Reihe nach abgearbeitet werden. Ein Element ist entweder ein Steuerelement oder ein Ausgabeelement.
Ausgabeelemente
Ausgabeelemente sind für die Ausgabe von Laborwerten oder anderem Text zuständig. Ein Beliebiger-Text-Element gibt ganz einfach den Text aus, den es enthält. Auf diese Weise kann man z.B. zusätzliche Zeilen in die Laborausgabe einfügen für Werte, die nicht aus dem Lauris übernommen werden, etwa ein Nephrologisches Sediment, das dann noch händisch vervollständigt werden muß.
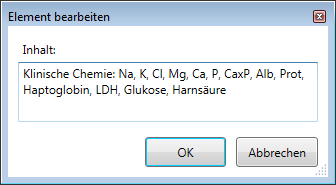
 Laborparameter-Ausgabeelement
Laborparameter-Ausgabeelement
Laborparameter-Element
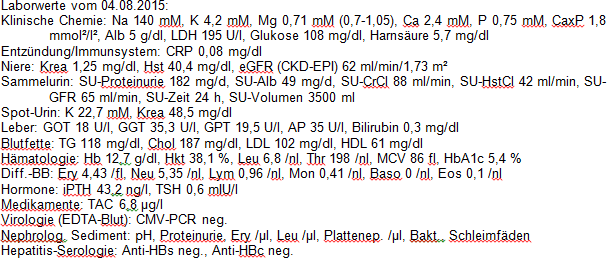
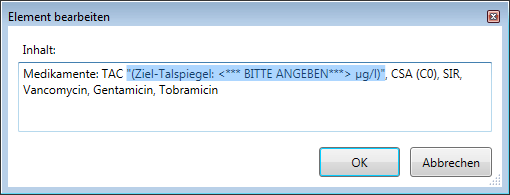
Die eigentliche Power des Add-ins liegt in Laborparameter-Elementen. Jedes Element gibt einen Absatz mit Laborwerten aus, die frei definiert werden können (vgl. Abbbildung).
Man schreibt einfach die gewünschten Parameter durch Kommata getrennt in das Eingabefeld. Optional kann man durch einen Doppelpunkt getrennt eine Beschriftung voranstellen. In der Abbildung ist das "Klinische Chemie".
Parameter-Bezeichnungen
zaaReloaded2 verwendet teilweise eigene Bezeichnungen für Parameter, bspw. "Na" für Natrium, während in der originalen Lauris-Ausgabe "Natrium" steht. Momentan gibt es noch keine Möglichkeit, die bekannten Parameter im Add-in selbst einzusehen; die Liste steht aber im Quellcode: git.bovender.de/.../paramteters.txt. In der Datei ist für manche Parameter auch die gewünschte Zahl an Dezimalstellen hinterlegt sowie die Angabe, ob in der Referenzbereich auch bei normalem Wert mit ausgeben werden soll (abhängig von der Stil-Einstellung).
Kommentare

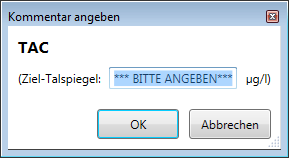
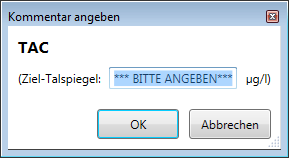
Wenn hinter einem Parameter-Namen ein Text in Anführungszeichen eingegeben wird, wird dieser Text als Kommentar ausgewertet (siehe Abbildung oben). Beim Formatieren wird dieser Kommentar mit einer Eingabe-Aufforderung angezeigt, wobei der Text zwischen den spitzen Klammern (im Beispiel "<*** BITTE ANGEBEN ***>") als Vorgabe verwendet wird (die spitzen Klammern verschwinden natürlich):

In den Einstellungen können die Eingabe-Aufforderungen für Kommentare im Sinne eines Sekretariatsmodus ausgeschaltet werden. Dann wird der Kommentar in der Ausgabe gelb hervorgehoben.
Platzhalter
Mittels Platzhaltern ("Jokern", "Wildcards") können alle Laborwerte ausgegeben werden, die bis dahin noch nicht explizit ausgewählt wurden. Wenn man "*" verwendet, werden alle noch nicht selektierten Werte ausgegeben. Mit "U-*" werden nur die noch nicht verwendeten Werte des Spot-Urins ausgegeben und mit "SU-*" die noch nicht verwendeten Werte des Sammelurins.
Beliebiger Text
Das Ausgabe-Element "Beliebiger Text" macht genau das: Beliebigen Text ausgeben, der nicht weiter bearbeitet wird. Auf diese Weise kann man z.B. Platzhalter für Urinsedimente ausgeben lassen, die dann noch händisch vervollständigt werden müssen.
Steuerelemente
Mit Steuerelementen kann z.B. die Auswahl eines Datums für die Laborausgabe (erster/letzter Tag usw.) kontrolliert oder auch der Dokumentfluß gesteuert werden, wobei bislang nur die Ausgabe in zwei Spalten implementiert ist.
Steuerelemente zur Auswahl von bestimmten Daten (erster/letzter Tag usw.) enthalten Kindelemente. Nur Ausgabeelemente können Kindelemente sein. Ein Steuerelement wählt die Laborwerte für das entsprechende Datum aus und übergibt sie den Kindelementen, die die Laborwerte ausgeben. Mit dem Steuerelement Jeder Tag werden alle Laborwerte nach Kalendertagen sortiert, und die Kindelemente geben die Werte für jeden Kalendertag aus.